I am currently interning at Think Round as a UI/UX Designer. I am currently working on the Virtual Center For The Human Family which focuses on creating a virtual experience for the museum that is as interactive as an in-person exhibit.
My part in this project was to help design a web platform for exhibits and galleries. I decided which exhibit information to display and how it should be displayed on a website.
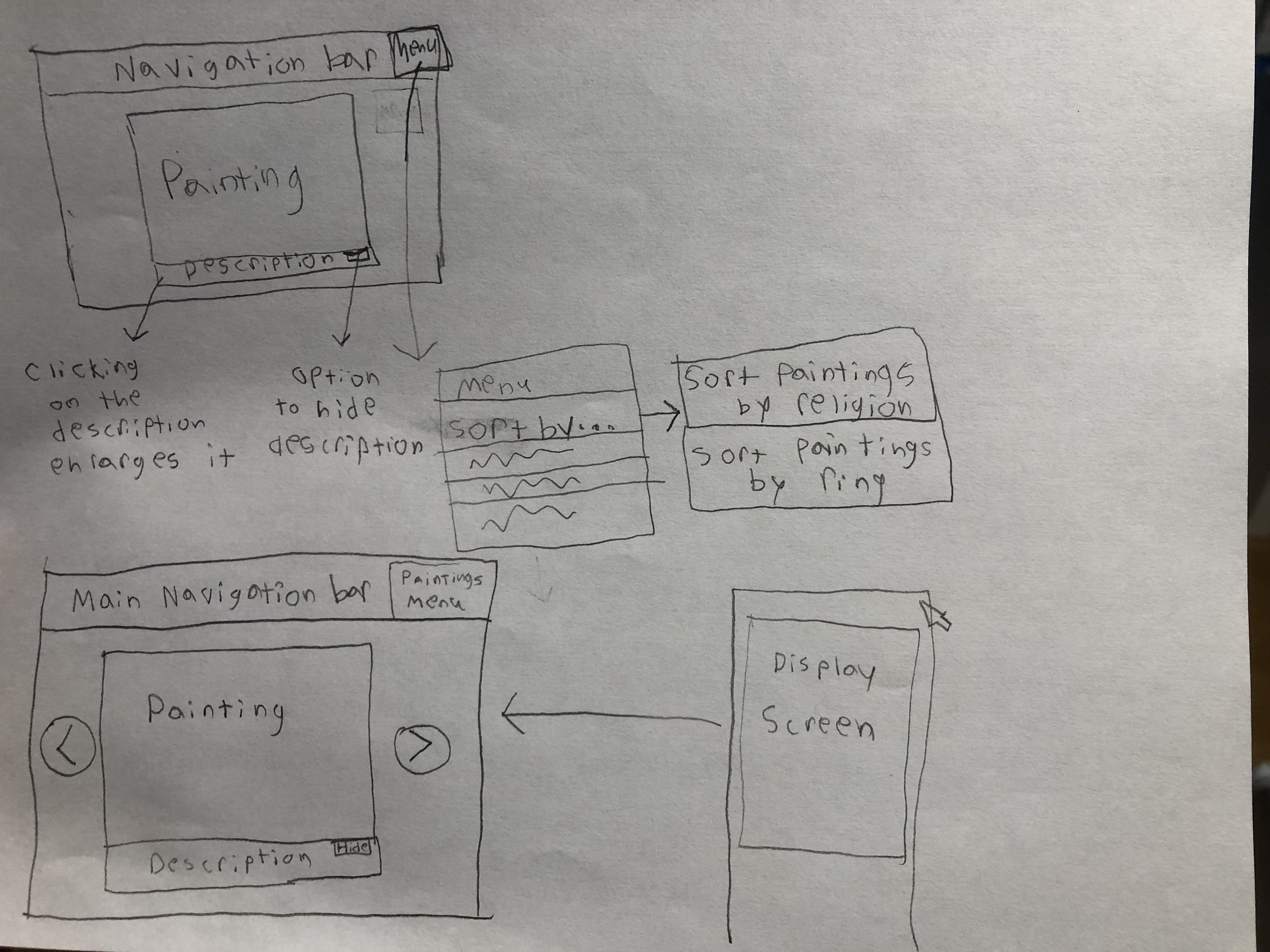
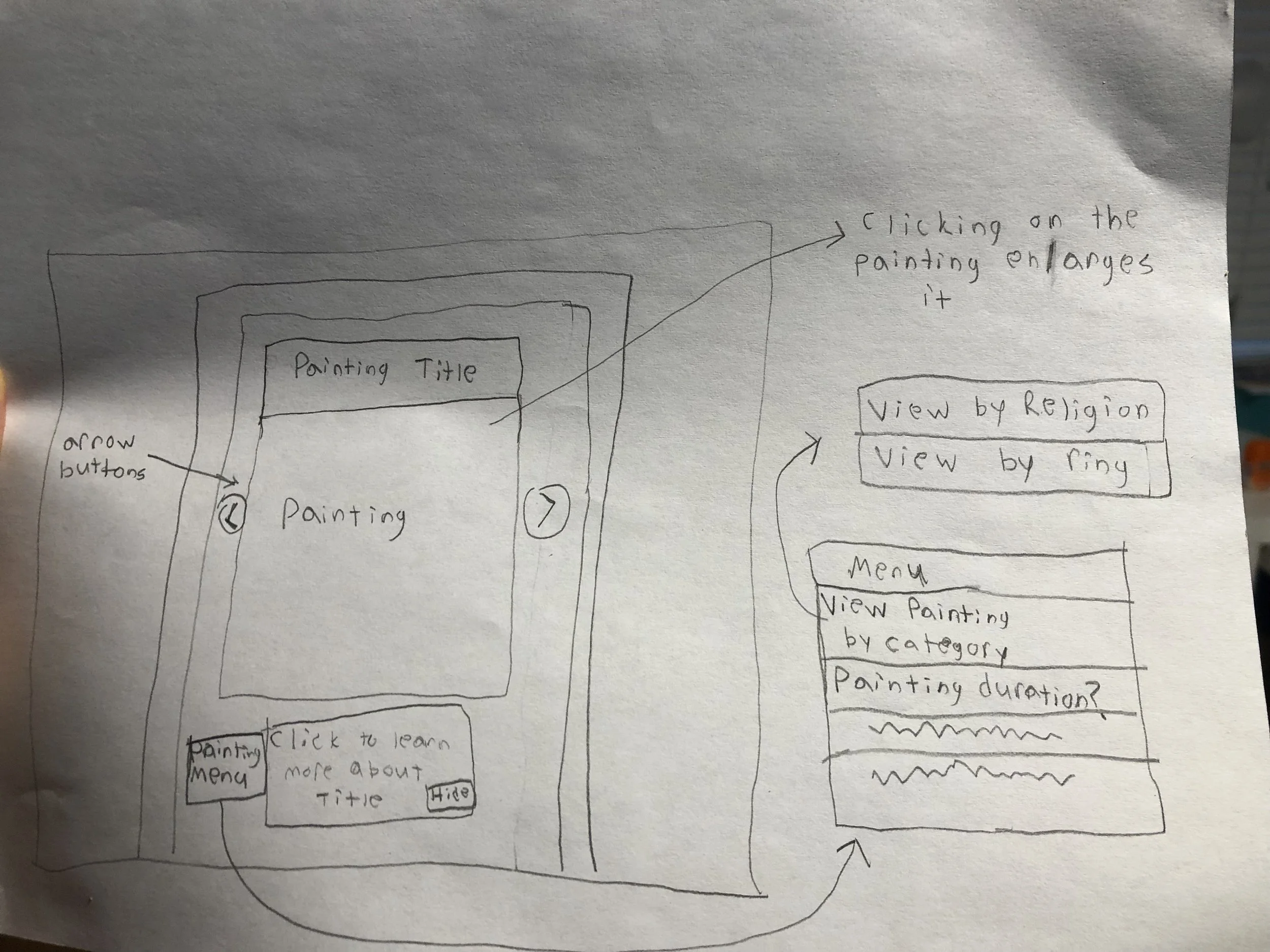
The next few images show sketches and initial concepts of the design.
I focused on the fullscreen mode for when a user clicks on a painting from the online gallery. For my design I had the idea of clicking through paintings using arrow buttons, an idea which was incorporated throughout my team and used on other areas of the website. I also decided it would be helpful for a user to see more information about the painting and designed a way of showing painting details while still leaving the painting in fullscreen mode. Below you can see some initial wireframes for the design.
The above wireframes have options for user to toggle the painting details and exit fullscreen.
I wanted all the features of the page to be easily understandable for a user. The option to exit fullscreen mode is made clear to the user, which allows for an easy transition to the homepage of the website.
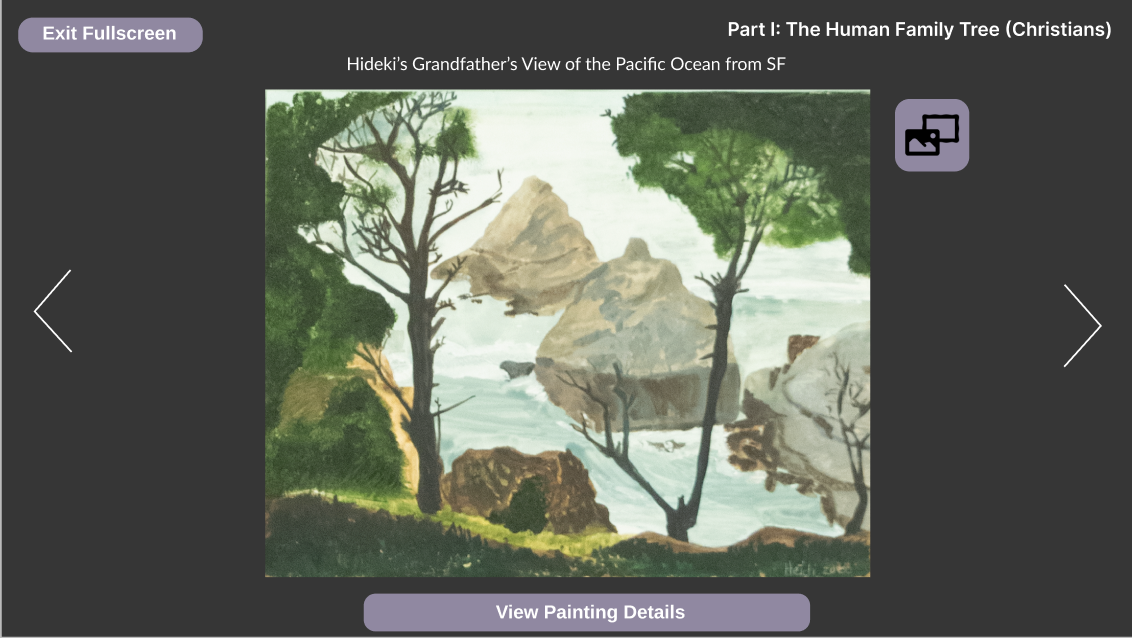
I also suggested the idea of letting the user know which collection the painting belonged to. Below you can see the first high fidelity version of the design.
The image below is the latest design for the fullscreen mode of Think Round’s gallery website. This design includes the collection the painting belongs to as well as the painting title, it also includes the option to view more information about the painting.